[無料ダウンロード! √] スマホ サイト メニュー デザイン 161730-スマホ サイト メニュー デザイン
スマホ デザイン・UI 1801 まとめレスポンシブデザインで使えるメニュー3選+1 前回は「ハンバーガーメニュー」について紹介させていただきました。 今回はハンバーガーメニューだけではない、レスポンシブデザインでも使えて、変換ツール系でも利用できる、jQueryメニューをいくつスマホのデザインを考えた時に、メニューの置き場所に困ります。 思い切ってメニューを無くすなんてことはできないし。。やっぱりハンバーガーメニューを採用しちゃいます。 ですが、最近 ハンバーガーメニューはux的には致命的!! と言われています。 · Mariusz Onichowski / Dribbble 1必要な情報を、直感で選べるようにする タブバーをはじめとするめメニューは 、画面切り替えや目的のコンテンツに辿り着きやすい位置にしましょう。 また、ユーザーが自分自身にとって必要な情報を即座に判断し、アクセスしやすいデザインにしてくだ

スマートフォンサイトを全面リニューアル アプリのような操作性を実現 株式会社ガリバーインターナショナル
スマホ サイト メニュー デザイン
スマホ サイト メニュー デザイン-余分なタグを書きたくない人のためのスタイルシート (CSS)スマホ用リンクメニュー CSSだけでスマートフォン用プルダウンメニューを表示しているサンプルです。 需要が高まるスマフォサイトの製作に活用ください。 サンプル シンプル 左上 シンプル · コーポレートサイトのデザインが洒落すぎてる企業10選 Chromeデベロッパーツールでスマホサイトをデバックする方法 Webデザインお役立ち情報 この記事を書いた人 オシママサラ 人気記事 21年版社会人でも通いやすいプログラミング教室5選|選び方の基準も解説 プログラ




ハンバーガーメニューとはデザイン例とスマホだけ表示させる方法 Seo対策なら株式会社ペコプラ
スマホ デザイン・ui どうする?スマホサイトのナビメニュー。まずは覚えたい「基本のキ!」 ・スマホサイトのナビメニューはwebデザイナーの悩みどころ。 ・現在、主流と言われる基本のナビメニューをまず身につけよう。 · 近年、スマホサイトの普及でレスポンシブデザインのサイトが増えた為pcサイトもハンバーガーメニューを使用したデザインをよく目にしますね。 レスポンシブデザイン 上記で軽く触れたレスポンシブデザインについて軽くご紹介します。4 グローバルメニューの設計ポイント 41 全てのページでデザインを統一する;
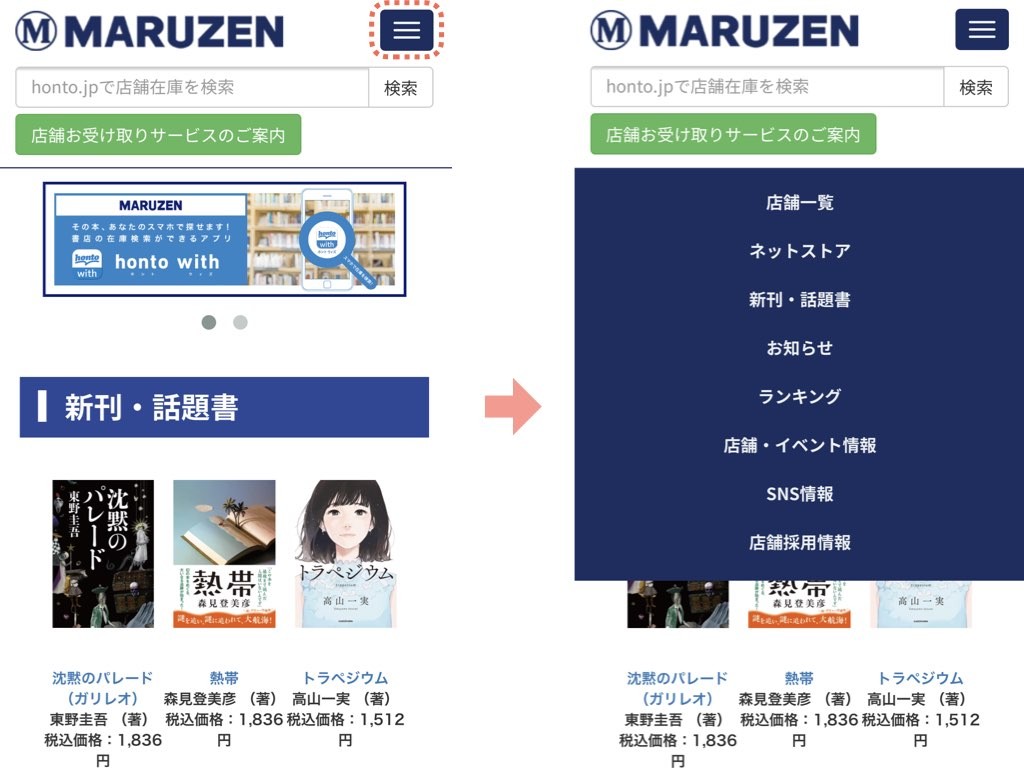
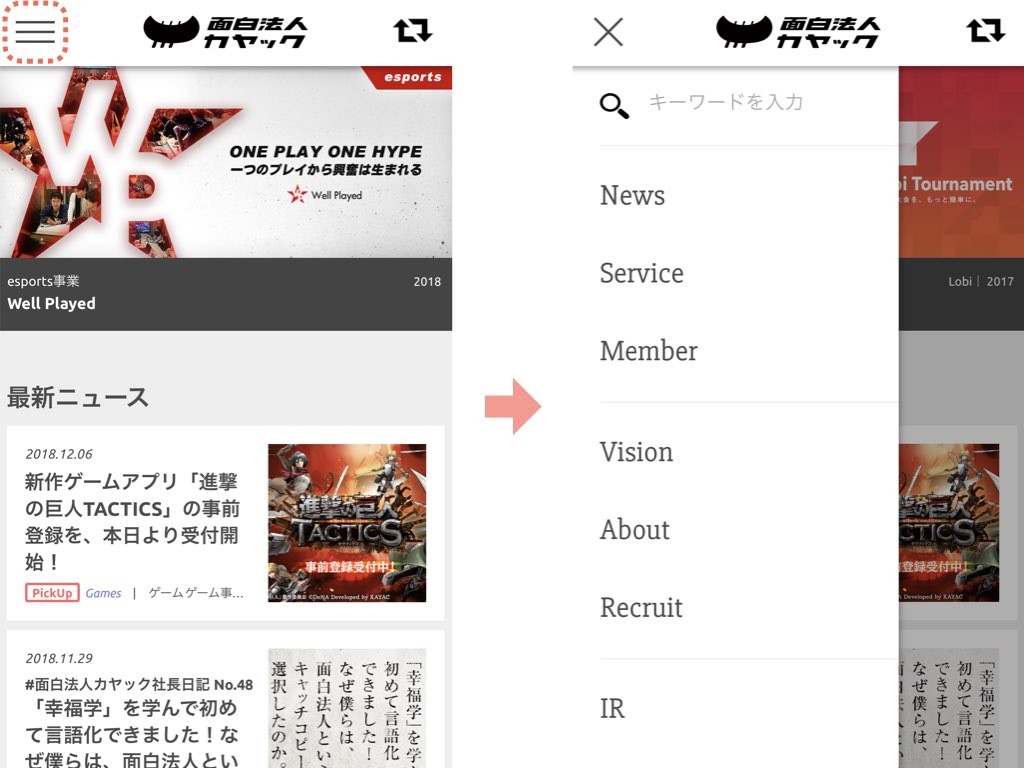
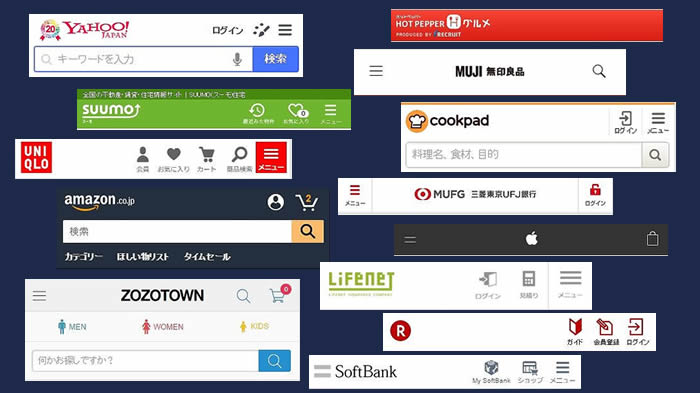
· スマホサイトでメニューボタンが下にあるサイトが増えている? Googleがレスポンシブデザインを推奨し始めて以降、webサイトを作るときにスマホ対応をするのが当たり前になりました。 このときに同時に「ハンバーガーメニュー」ボタンも普及しましたねスマホサイトのUIでよく使うメニューのリスト表示まとめ33サイト ツイート スマートフォンサイトを作るときにヘッダーにメニューアイコンを設置してクリックするとメニューリストがでるようにすることがあります。 ナビゲーションの表示の仕方や · ハンバーガー型は、 スマホサイト 上で普及率やユーザの認知度が高い、最もポピュラーなグローバルメニュー形式の一つです。 また、レスポンシブデザインで Webサイト を制作する際も、設計や構築手法が幅広く周知されている形式といえます。
· スマホサイトに特化したアコーディオンメニューを作ってみた 秋に近づいて涼しくなってきましたね、皆様夏はいかがお過ごしでしたか? 今回は アコーディオンメニュー を、もうちょいスマホに特化させた作りにしてみました! ご紹介します!スマホランディングページ(LP)デザインを集めました。 東京都港区のソフトバンクグループ株式会社 様の自社サイトに掲載されているスマホランディングページです。 家電・パソコン・通信機器GLIDiCのスマホLPデザイン。 ブルー(青色)系を基調優れたスマートフォンサイトデザイン集 iPhoneデザインボックス スマートフォン (iPhone) 678 日本 607 緑色 76 黄色 63 白色 228 茶色 64 ファッション 136 自動車・バイク 24



スマホサイトの重要導線 ローカルメニュー を集めました Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery




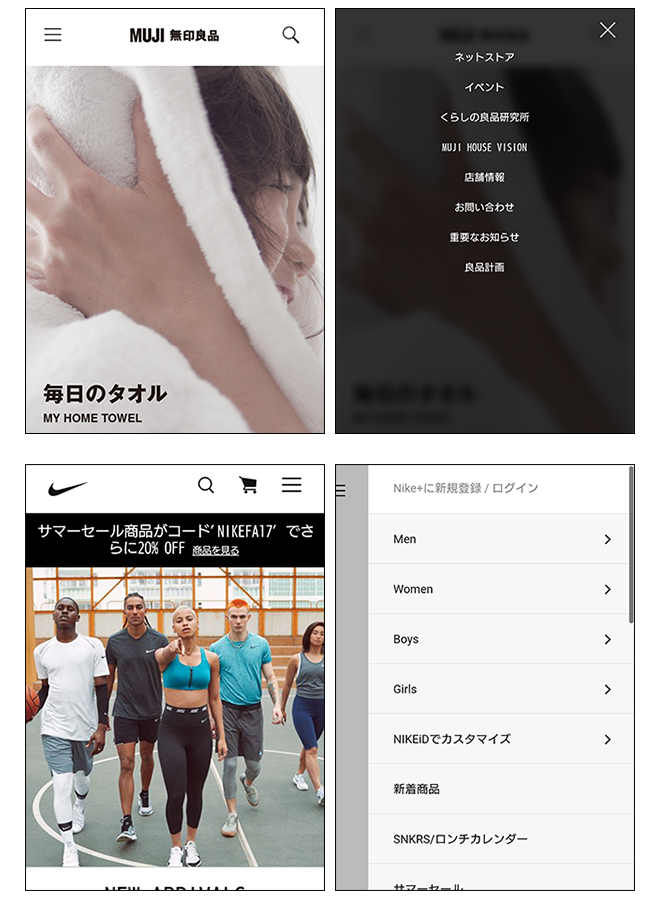
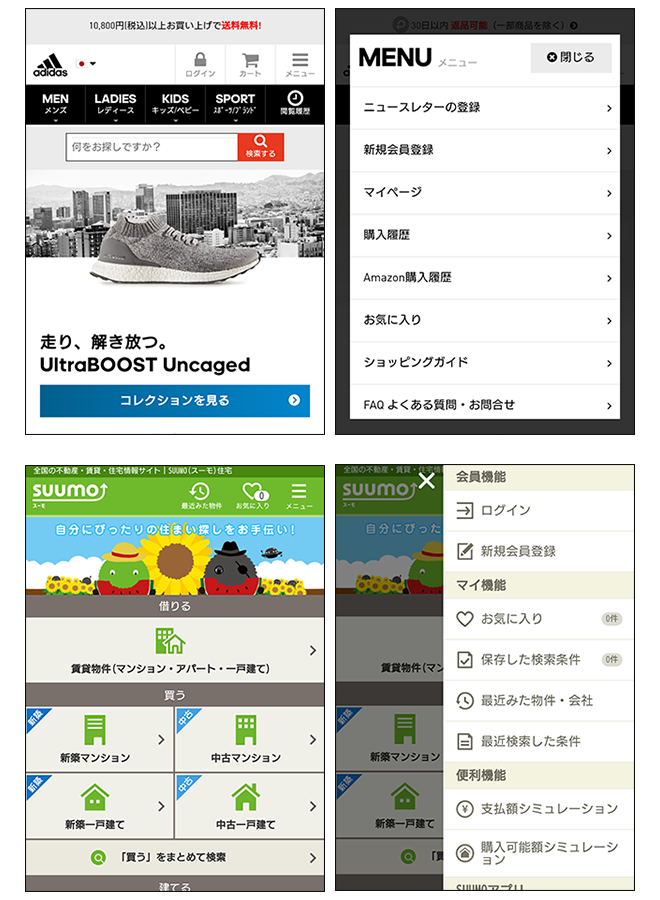
年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
· PCのwebデザインヘッダーの考察に続きスマートフォンサイトのヘッダーデザインの考察10サイト分をまとめました。 Restaurant SORA URL 岡山市にあるレストラン。高級感が伝わるデザインで、ヘッダー部分のハンバーガーメニューの動きを見てみると、一般的に見られるスライドしてメニューが表示 · 1314 SONICMOOV LAB > デザイン スマートフォンサイトに! CSSでできるボタンデザイン こんにちは。 デザイナーのユウコです。 CSS3の登場によって、従来なら画像で作成していたボタンも、デザインによってはほぼCSSだけで表現することができるようにスマホ ナビメニュー デザイン テンプレート 10set 17年8月8日 スマホナビテンプレート9「ECサイト ナビゲーション」 9つ目はメニューが多くなりがちなECサイトを意識したナビゲーションです。 pc表示では項目にマウスを乗せるとサブ項目が現れます。 スマホ表示では全ての項目が格納され




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




スマホメニューにメニュー名がひと目でわかる新デザインが追加 成果につながるwebスキルアッププログラム
スマホサイトコーディング入門 ユーザーが操作するUIを作るメニューなどスマホサイトコーディング入門 構造設計とHTMLコーディング15年9月14日公開 60min おためし受講する(5分) チャプター; · 多くのサイトでは画面遷移がしやすい等のメリットから固定ヘッダーメニューを実装するケースが増えてきました。 そこで、今回は実際に固定ヘッダーメニューのメリットデメリットを解説し、その作成方法を紹介していきます。 目次 1 レスポンシブな · ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット




ハンバーガーメニューとはデザイン例とスマホだけ表示させる方法 Seo対策なら株式会社ペコプラ




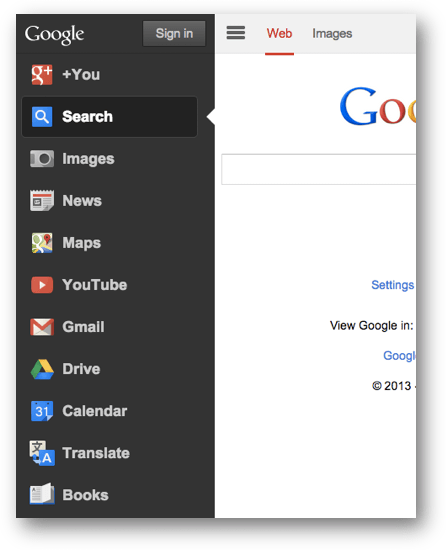
ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret
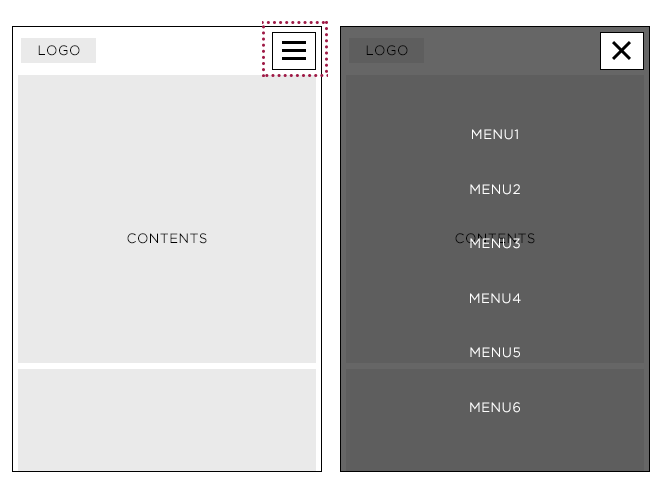
スマホサイトの作成においてワイヤーを引く際に、まず悩むのが「メニューをどうするか?」ということ。 サイトの印象を大きく左右するその「メニュー」について、それぞれどういったことを考え、適切なメニューのタイプを決めれば良いのか? その メリット や デメリット について考えてスマートフォンサイトで普及率の高いハンバーガーメニュー事例、デザインのメリットデメリットと活用方法 ui/uxデザイン #モバイル #事例集 スマートフォンサイトはもちろん、pc · BLOG 年版ヘッダー・メガメニュー・スマホメニューのデザイン参考まとめ 年版ヘッダー・メガメニュー・スマホメニューのデザイン参考まとめ ツイート 世の中には様々なウェブサイトがありますが、ほとんどのサイトで取り入れ



スマホサイトのuiでよく使うメニューのリスト表示まとめ33サイト Iphoneデザインボックス




スマホファースト リキッドデザインで左固定メニューのwebサイトを調査 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社
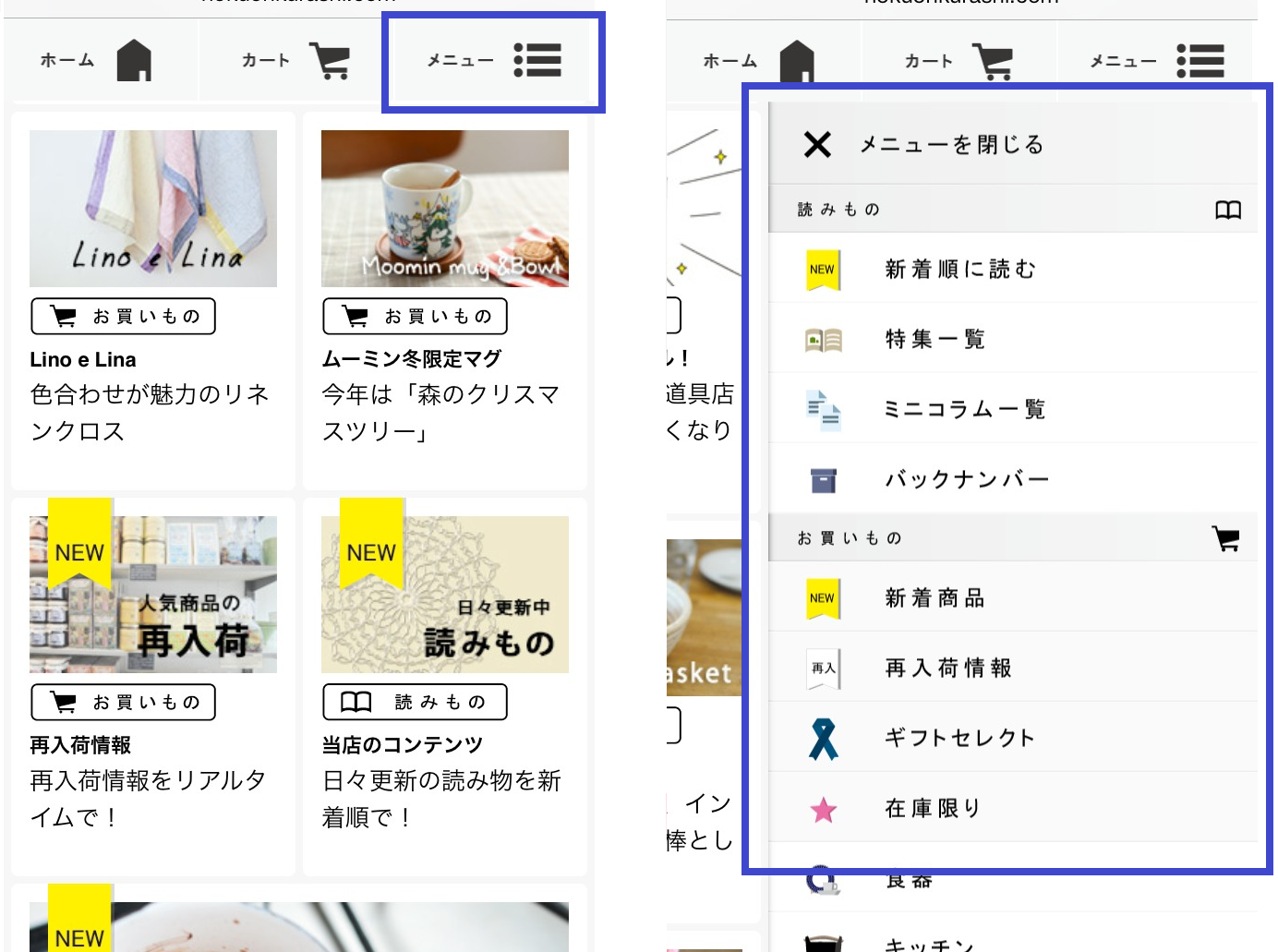
1 かっこいいスマホ対応をしている3つのネットショップデザインを徹底解析! 11 1メニューを美しく最適化~幸愛硝子~ 12 2商品の魅力を余すことなく伝える~北欧、暮らしの道具店~ 13 3シンプルでSEOにも強いレスポンシブデザイン · スマホサイトの制作を依頼した時にまず気になるのは依頼料ですが、おおよその相場は以下になります。 企画費用(50,000~180,000円程度) サイトデザイン費用(50,000~150,000円程度) 下層ページ1Pあたり(15,000~25,000円程度) 業者によって料金設定などの



19年版 Uiで考えるスマホサイトデザインのハンバーガーメニュー Tom Creative トム クリエイティブ




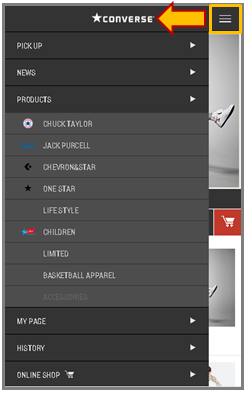
スマホサイトで使われるメニューデザイン7タイプ Mororeco




スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社




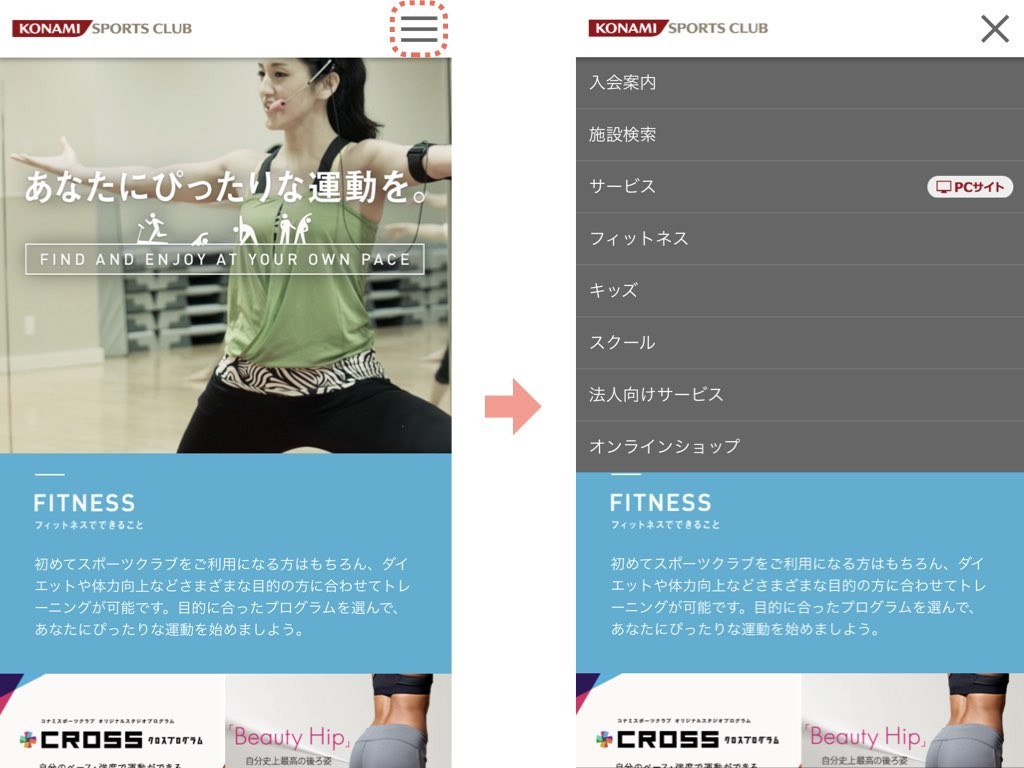
スマホサイトでよくみる ハンバーガーメニュー デザインとは デジハリ オンラインスクール




スマホサイトのグローバルメニュー事例まとめ サイトタイプ別40選 プロモニスタ




スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社



年寄りを困らせる レスポンシブwebデザイン Ccl 日経bpコンサルティング



スマホサイトのローカルメニューを集めました その2 Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




スマートフォンサイトを全面リニューアル アプリのような操作性を実現 株式会社ガリバーインターナショナル




Web制作 スマートフォンサイトのメニューのアイコンデザイン 表示を比べてみた



スマホサイトのuiでよく使うメニューのリスト表示まとめ33サイト Iphoneデザインボックス




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




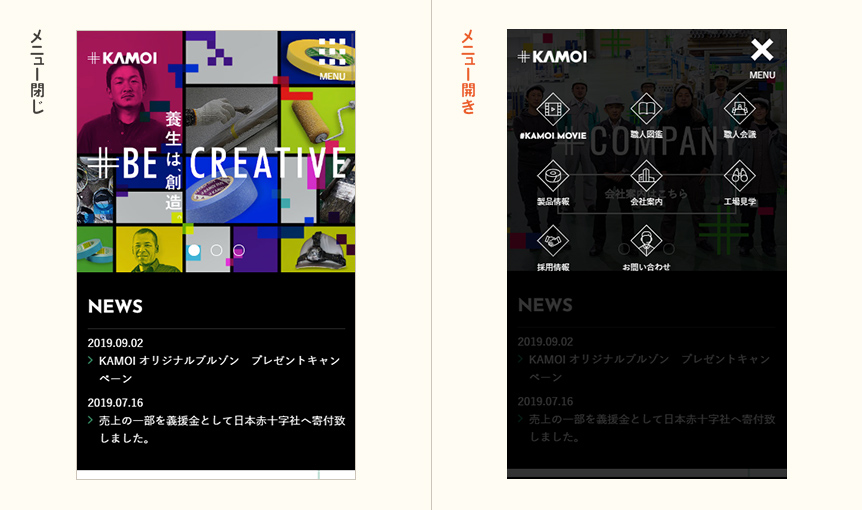
シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ




かっこいいスマホ対応をしている3つのネットショップデザインを徹底解析 Ecお役立ち情報 ネットショップ運営サービス カラーミーショップ




ハンバーガーメニューはもう古い は間違っている Web Design Trends




スマホサイトのuiにおけるメニュー周りを考察 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




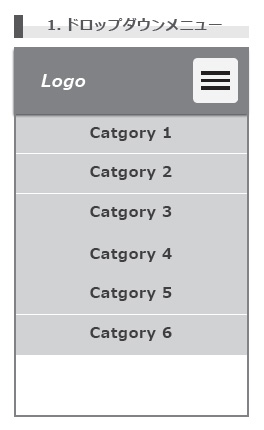
ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




ホームページのスマートフォン対応 我孫子市公式ウェブサイト



スマホサイトのローカルメニューを集めました その2 Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery




スマホサイトでよくみられるグローバルメニューの基本パターン Kubogen




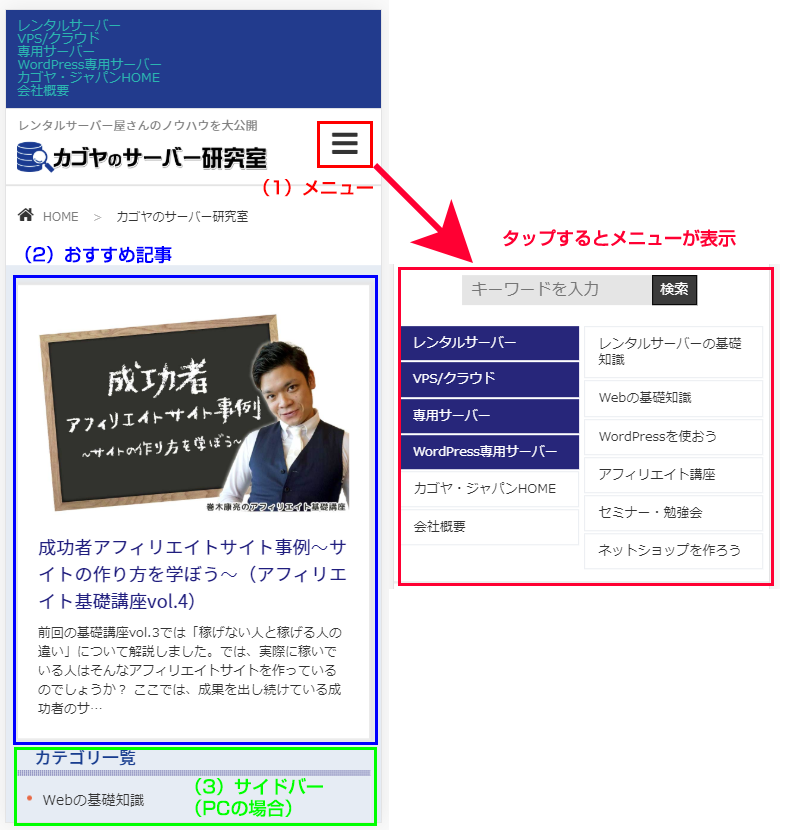
入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室




Pc スマホで併用できるレスポンシブな三本線メニューの作り方 無料ホームページ作成クラウドサービス まめわざ




ユーザー視点 Uiデザイン Continue Jp Twitter




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




Ui




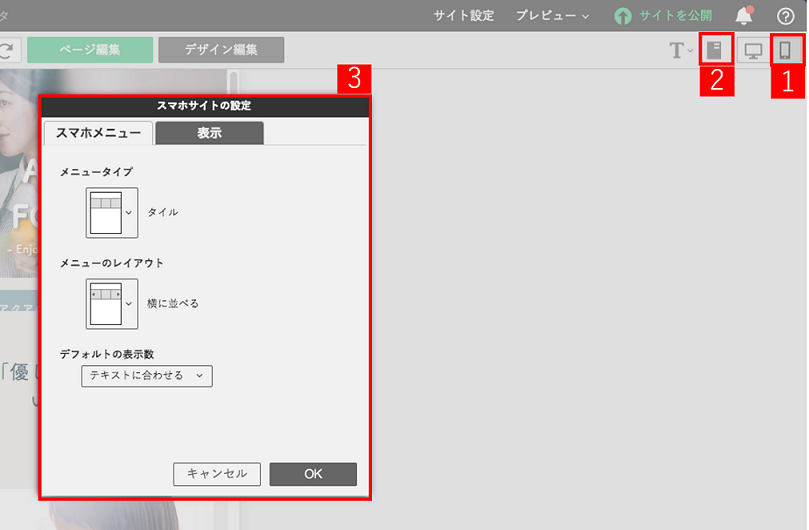
スマホメニューのレイアウトを編集する Templa




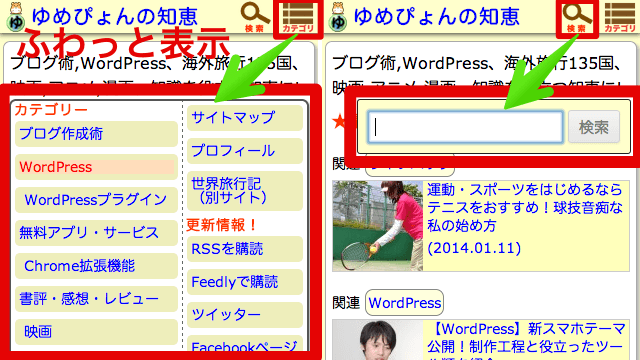
スマホサイト作成 Jqueryで簡単 ふわっとメニューのアイコン設置方法 ゆめぴょんの知恵




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




スマホサイトで使われるメニューデザイン7タイプ Mororeco




クリック率が違う 4タイプのメニューアイコンの比較検証 ニキビ跡




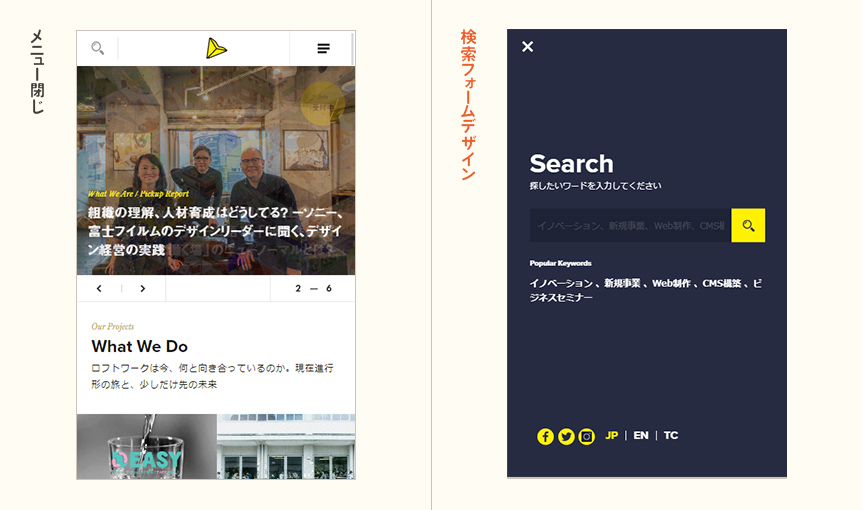
サイト内検索 ページデザインを考える際にチェックしたい4つの点




オンライン講座6 スマホサイト ハンバーガーメニューの理想と現実 Peatix




モバイルアプリのメニューデザインをマスターしよう 実例18選とそのポイント Workship Magazine ワークシップマガジン




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン



ナビゲーションの設置 岸岡デザイン事務所




スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ




スマホサイトのuiでよく使うメニューのリスト表示まとめ33サイト Iphoneデザインボックス Iphone デザイン デザイン メニュー




スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社




スマホ ナビメニュー デザイン テンプレート 10set




ハンバーガーメニューって知ってる モバイルラボ



スマホサイトのuiでよく使うメニューのリスト表示まとめ33サイト Iphoneデザインボックス




スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ




どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ




スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ



スマホサイトの重要導線 ローカルメニュー を集めました Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery




スマホメニューのレイアウトまとめ Maromaro Blog




19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン




シンプルだけどおもしろい 参考にしたいハンバーガーメニューデザイン 株式会社アンドスペースブログ




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




独自デザインでの独自ページ制作 Ikita企画



レスポンシブで魅せる メニューデザインまとめ 8 Bansna




これを見れば簡単 スマホサイトのフッターメニューをサクッと作るサンプル




スマホサイトのナビメニューを見直そう 基本3パターンの長所と短所 改善ポイント Photoshopvip




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選




東京4月開催 04 直感的で快適なweb環境を作る スマホ用uiデザイン It勉強会ならtech Play テックプレイ




スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




スマホメニューのレイアウトまとめ Maromaro Blog




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



スマホサイトの重要導線 ローカルメニュー を集めました Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ




スマホ用のスライドメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips




スマホメニューにメニュー名がひと目でわかる新デザインが追加 成果につながるwebスキルアッププログラム




オンライン講座6 スマホサイト ハンバーガーメニューの理想と現実 東京開催 初心者でもuiデザインがすぐわかる 楽しく学べるuiデザイン セミナー だから そのデザインはダメなんだ Doorkeeper




スマホサイトで試してみたいデザイン カテゴリメニューを意味する3本バーのアイコン 海外seo情報ブログ




スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ




スマホサイトで試してみたいデザイン カテゴリメニューを意味する3本バーのアイコン 海外seo情報ブログ




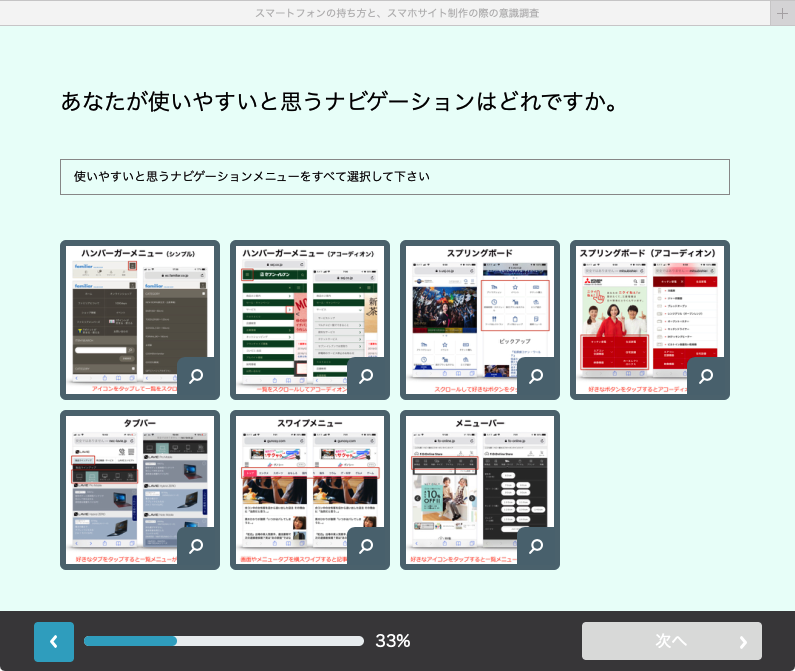
スマホでユーザビリティが高いメニューはどれ 大手15サイトを比較 株式会社ウェブ企画パートナーズ




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




19年版 Uiで考えるスマホサイトデザインのハンバーガーメニュー Tom Creative トム クリエイティブ




スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig




グローバルナビゲーションのデザインで悩んだweb担当者の方へ スマートフォンサイトのグローバルナビゲーション種類を徹底リサーチ 株式会社ロックビル




コピペで使える グローバルナビ 1 小規模サイト向け ハンバーガーメニューなし レスポンシブ ケイズ アートオフィス



スマホサイトのメニューをフッター固定のスライド式に変更しました




グローバルメニューを作成する




まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ



コメント
コメントを投稿